View CloudFront metrics in dashboard
CloudFront Extensions provides two kinds of monitoring: non-real time monitoring and realtime monitoring. You can choose one of them to deploy and use it to view CloudFront traffic metrics via built-in metrics dashboard or via API calls. The dashboard uses CloudFront standard log or realtime log to get the metrics.
- Go to CloudFront Extensions console.
- In the navigation panel, under Monitoring, choose CloudFront traffic.
- Choose the sample website distribution (you can find it in CFDomainName in Outputs tab of CFExtSampleWorkshop stack), select a time range when the sample website has traffic.

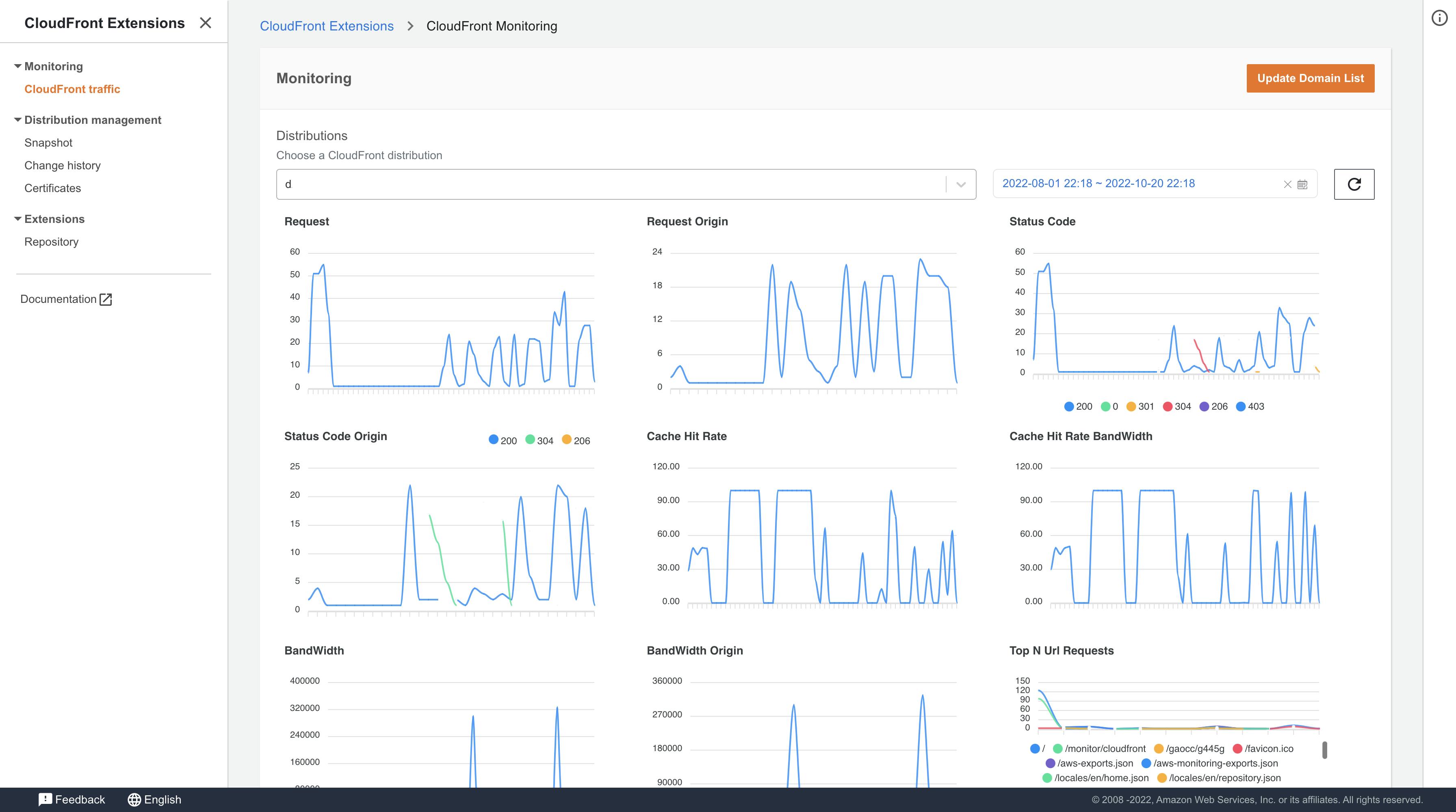
- Click Refresh button. You will see the metrics in the dashboard.

Top url metric is collected daily, so it is an expected behavior that you don’t see the metric right now, try it tomorrow.
Summary
In this section, you viewed the sample website traffic on CloudFront Extensions console. You can choose to view other CloudFront distributions metrics by click Update Domain List as well. The monitoring requirement (R4 in below table) has been meet.
| ID | Description | Category | Status |
|---|---|---|---|
| R1 | It shows different web pages according to the user’s browser type, for example, it redirects to page A when the user access it in PC browser, it redirects to page B when the user access it in Android browser, it redirects to page C when the user access it in iPhone browser. | Functional requirement | Completed |
| R2 | The configuration of CloudFront distribution need to be saved, so that it can rollback if it has issues in production environment. | Non-functional requirement | Completed |
| R3 | The website needs to have a CName (alternative domain name such as www.amazon.com) instead of xxx.cloudfront.net. | Functional requirement | Completed |
| R4 | After the website is launched, you need to monitor the metrics such as request number, back-to-origin bandwidth, top url. | Non-functional requirement | Completed |
Congratulations! You have completed all the tasks to meet the requirements.