Check the function on sample website
There are 3 ways to check whether the function is working, choose one option that you prefered.
Option 1 - simulate device in PC browser
Navigate to CloudFormation console.
Open CFExtSampleWorkshop stack (or the one you named during the CloudFormation installation).
Select the Outputs tab of the menu.
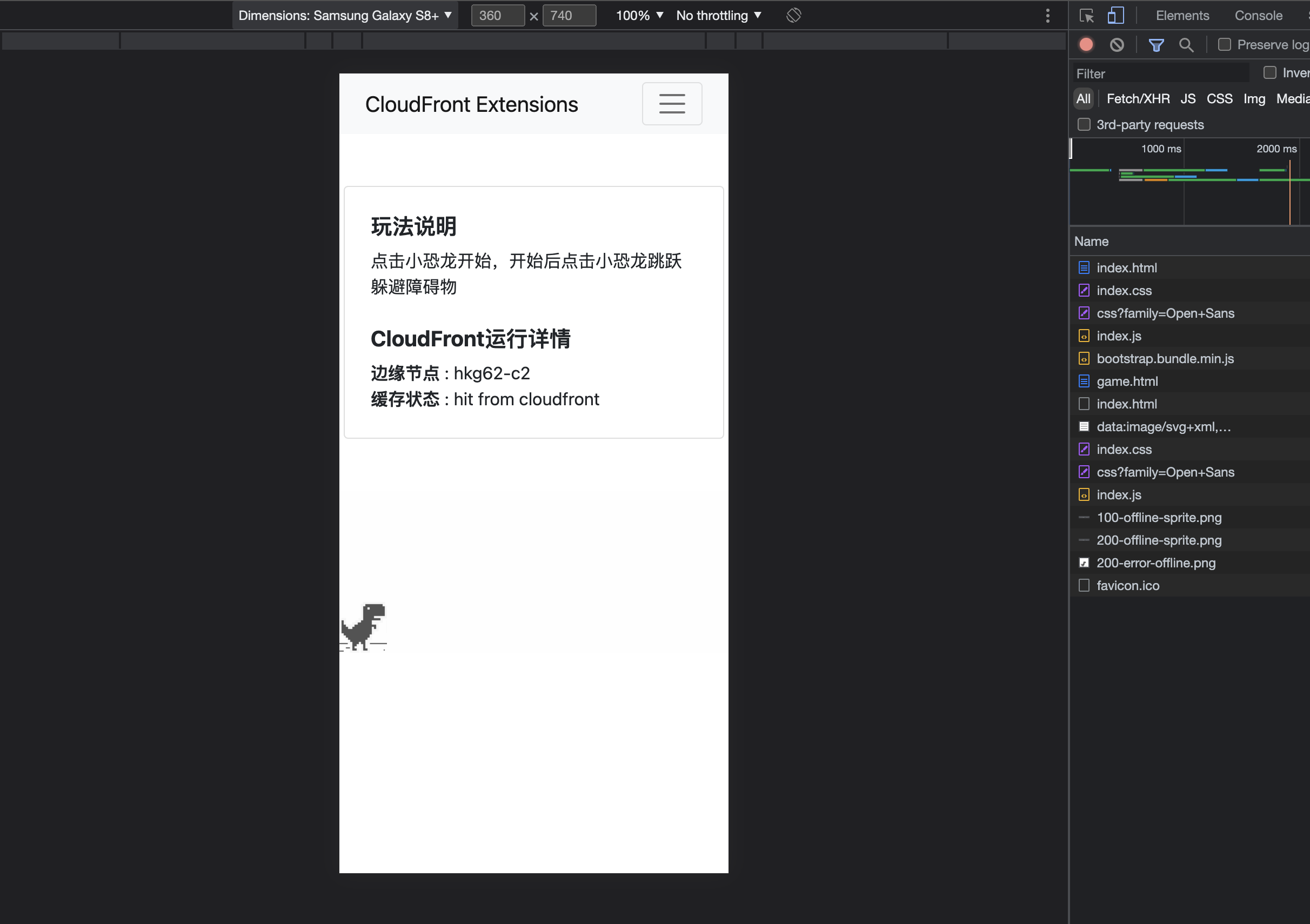
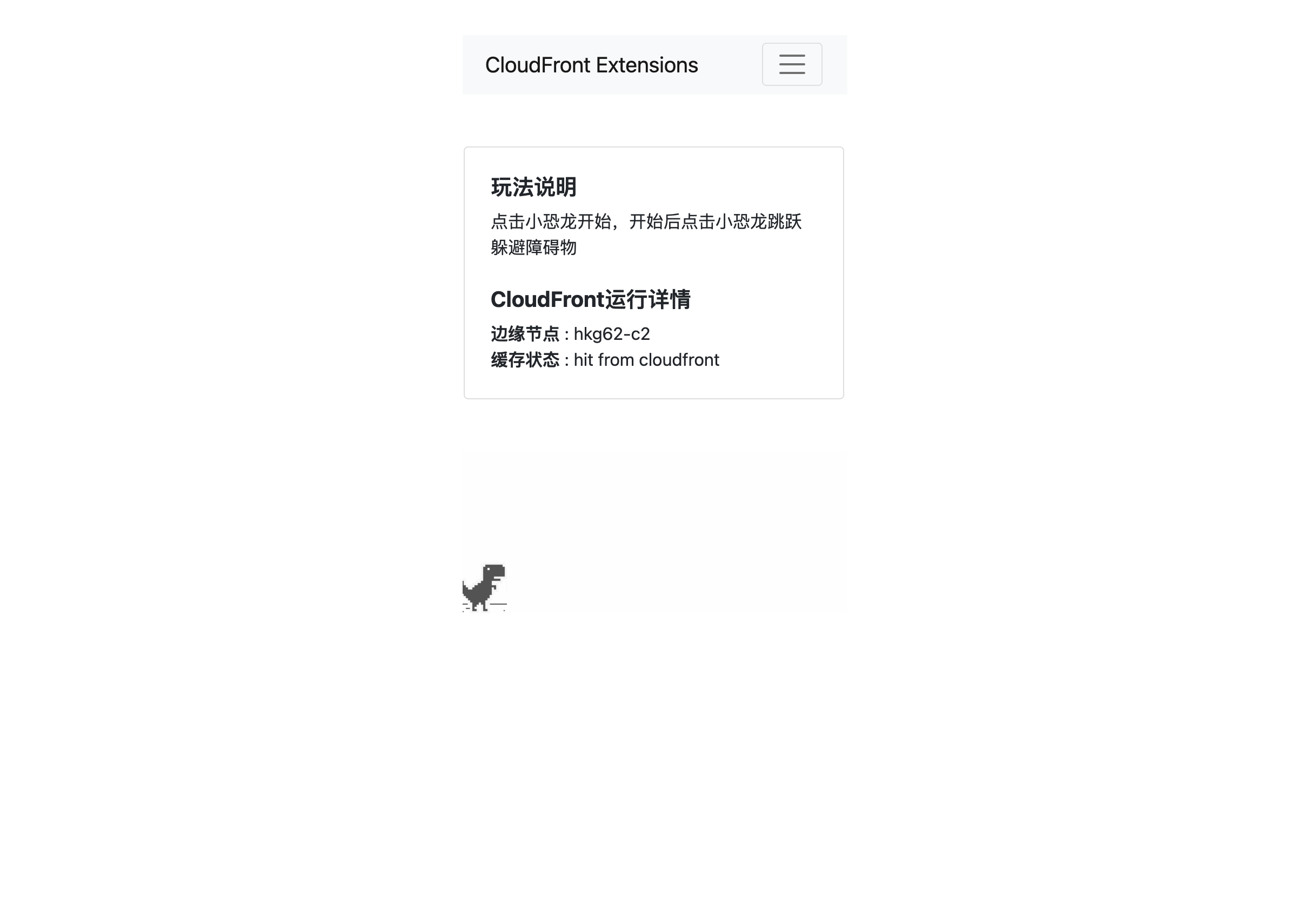
Open DemoDefaultUrl in PC browser, the web page should look like this.

In PC browser, open developer tool (eg. by clicking View > Developer > Developer Tools in Chrome, Tools > Browser Tools > Web Developer Tools in Firefox).
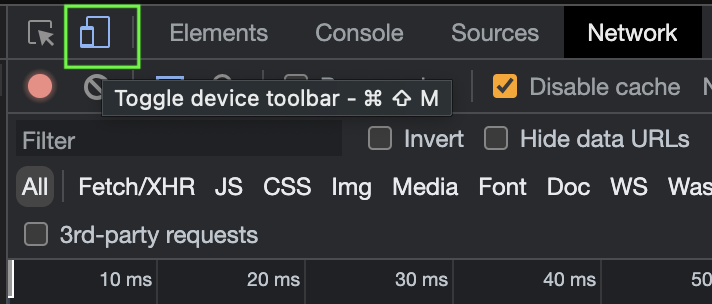
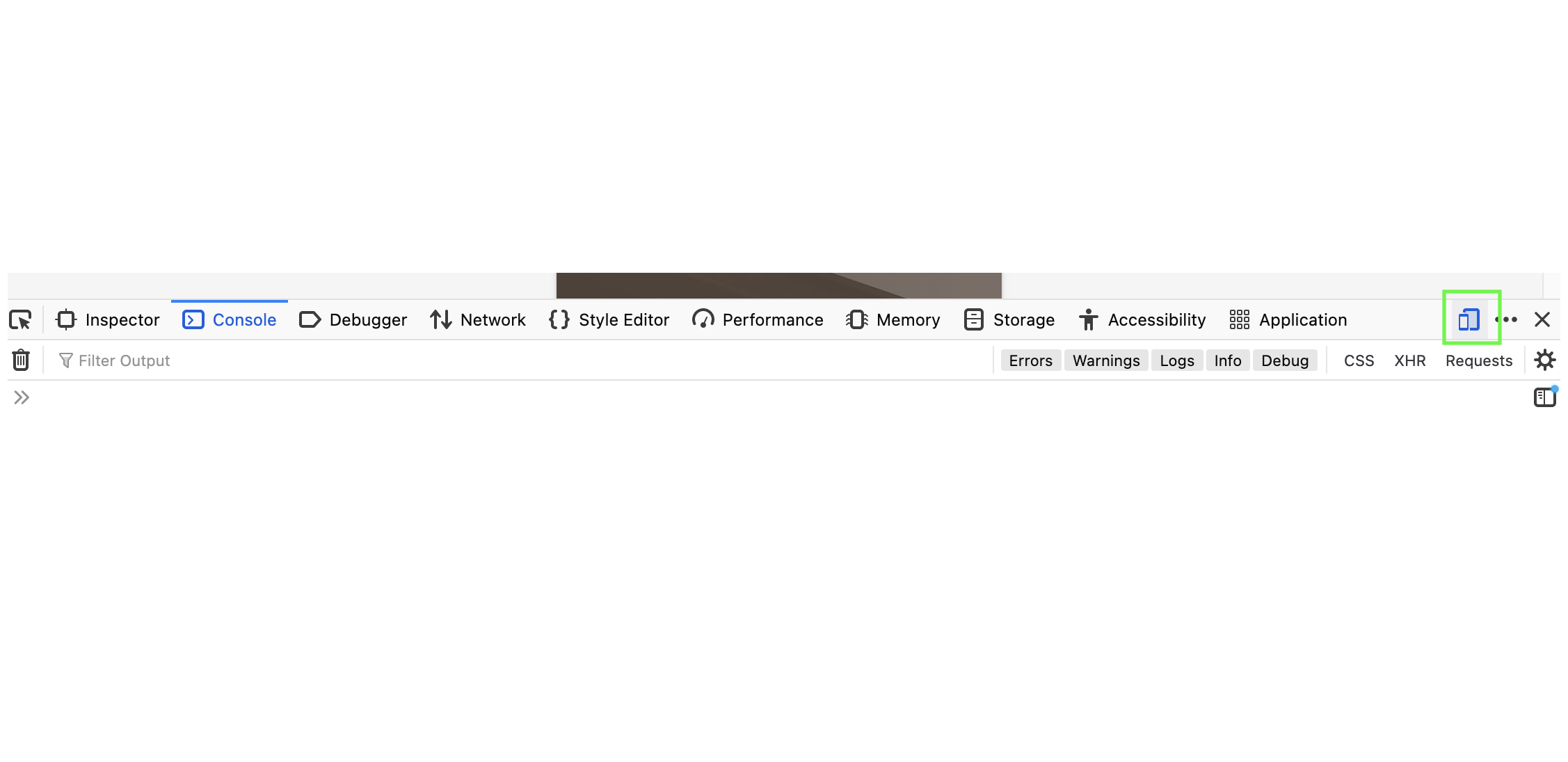
Choose Toggle device toolbar to simulate a mobile device.


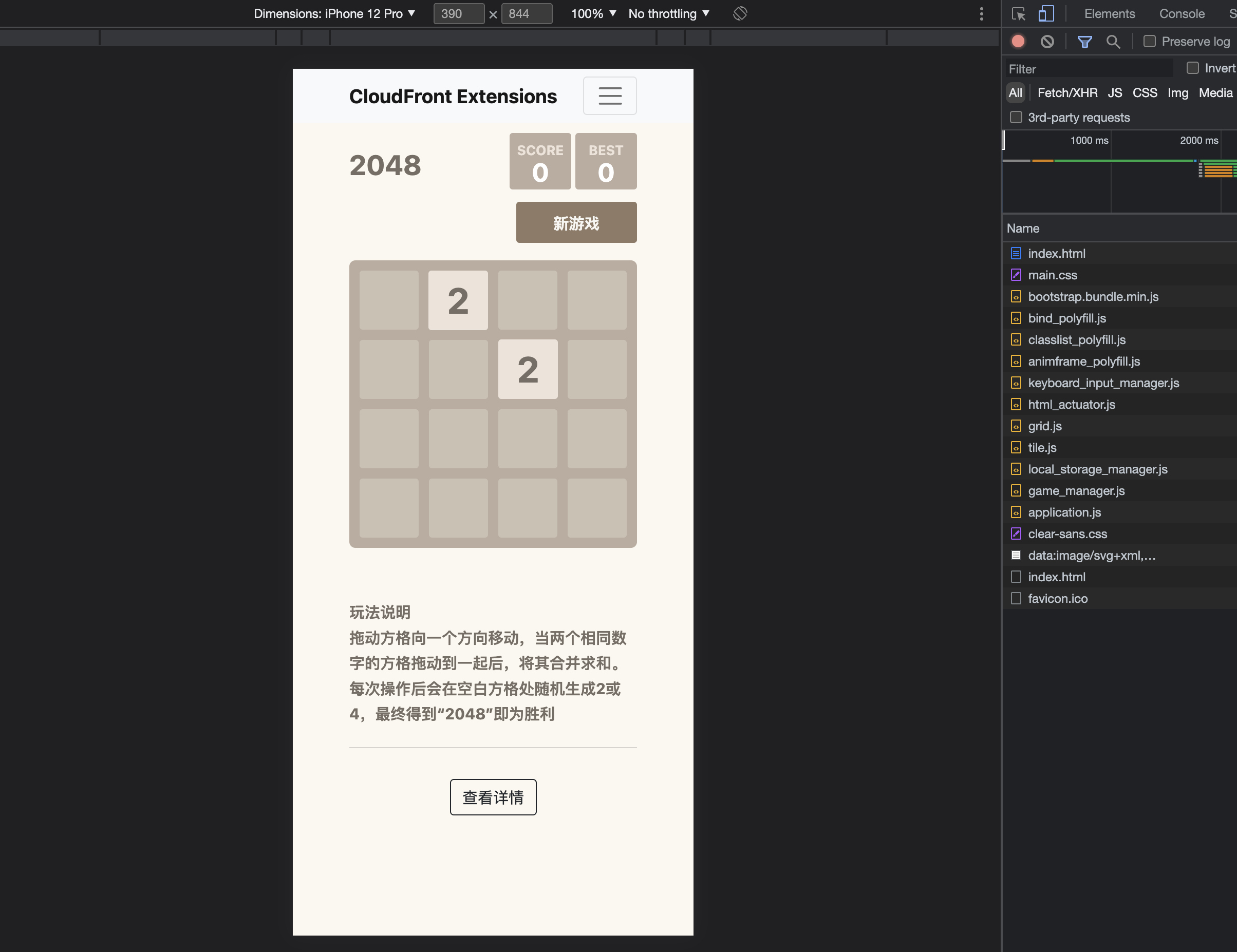
Choose an iPhone device in Dimensions and refresh the page. You will see a 2048 game which is for iPhone.

Choose an Android device in Dimensions and refresh the page. You will see another game which is for Android device.

Option 2 - open from mobile phone
Navigate to CloudFormation console.
Open CFExtSampleWorkshop stack (or the one you named during the CloudFormation installation).
Select the Outputs tab of the menu.
Open DemoDefaultUrl in your mobile phone’s browser.
If it is an iPhone, you will see a 2048 game.

If it is an Android phone, you will see another game.

Option 3 - generate QR code and open from mobile phone
Navigate to CloudFormation console.
Open CFExtSampleWorkshop stack (or the one you named during the CloudFormation installation).
Select the Outputs tab of the menu.
Open DemoDefaultUrl in PC browser.
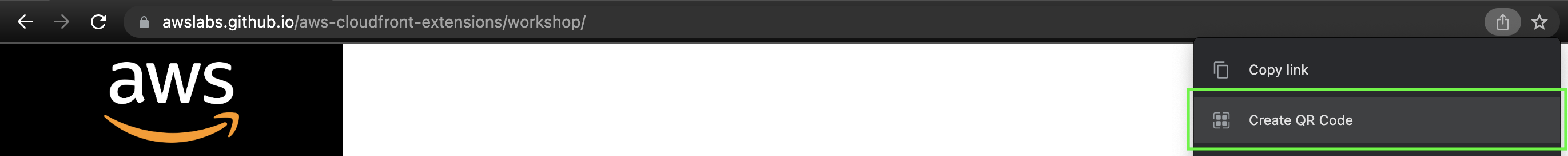
If your PC browser enabled QR code plugin, you will see a menu to Create QR Code, here’s an example in Chrome on Mac computers.

Scan the QR code from your mobile phone.
The way to create QR code can be different according your PC browser, find more details about how to create QR code in your browser’s help center.
Summary
In this section, you deployed redirect-by-device extension on CloudFront Extensions console to implement the first functional requirement (R1 in below table).
| ID | Description | Category | Status |
|---|---|---|---|
| R1 | It shows different web pages according to the user’s browser type, for example, it redirects to page A when the user access it in PC browser, it redirects to page B when the user access it in Android browser, it redirects to page C when the user access it in iPhone browser. | Functional requirement | Completed |
| R2 | The configuration of CloudFront distribution need to be saved, so that it can rollback if it has issues in production environment. | Non-functional requirement | |
| R3 | The website needs to have a CName (alternative domain name such as www.amazon.com) instead of xxx.cloudfront.net. | Functional requirement | |
| R4 | After the website is launched, you need to monitor the metrics such as request number, back-to-origin bandwidth, top url. | Non-functional requirement |
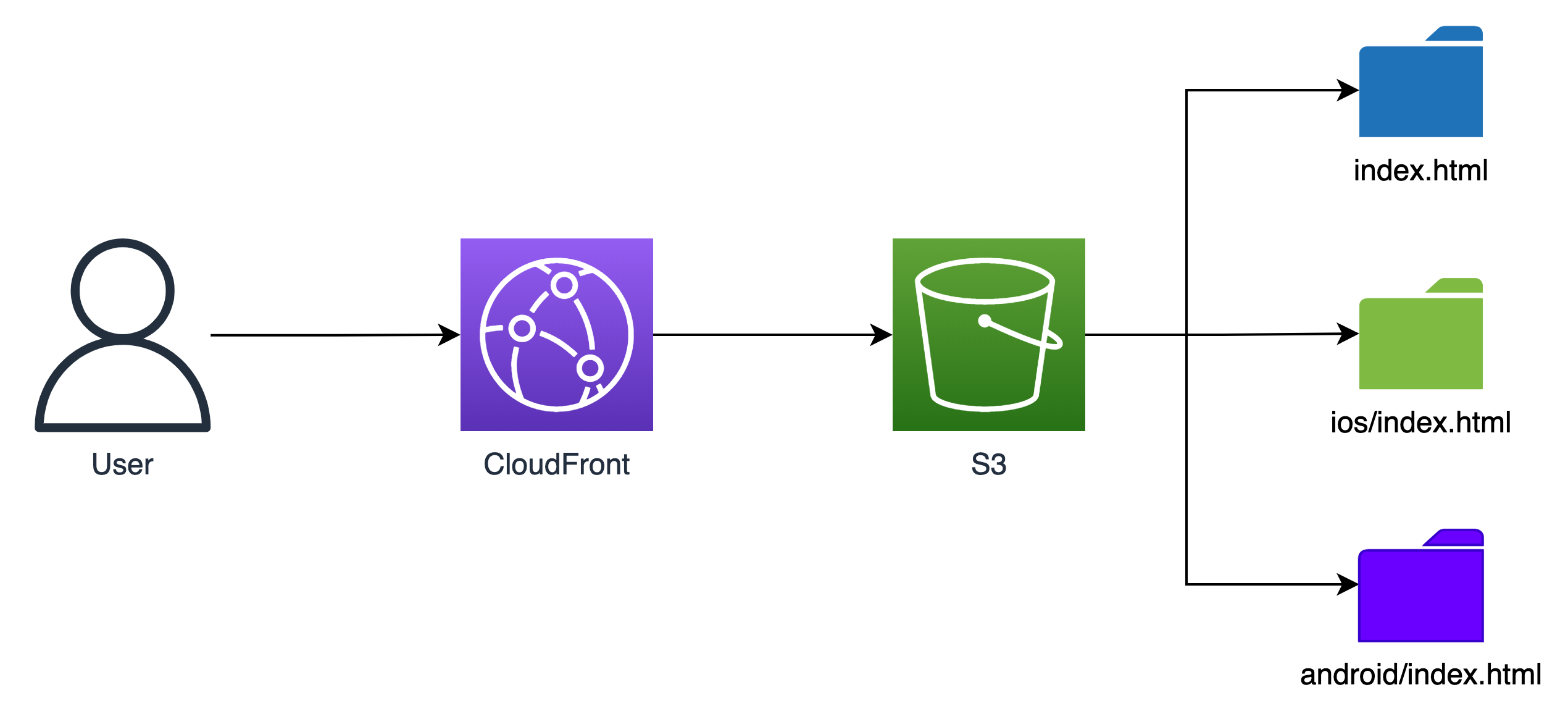
This is the sample workshop’s architecture before deploying redirect-by-device extension:

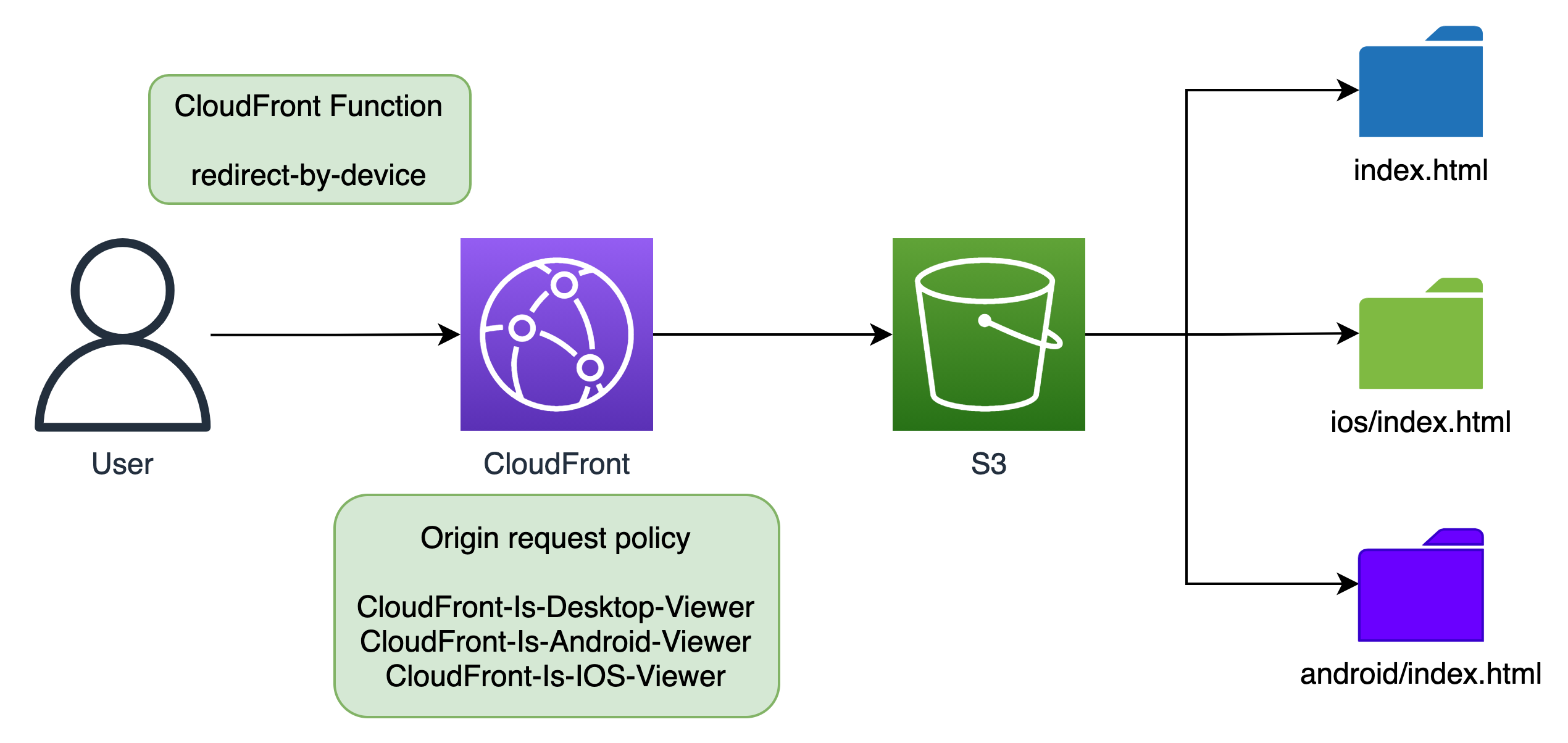
This is the architecture after deploying the extension:

Extension redirect-by-device deployed a CloudFront Function in viewer-request stage and an origin request policy in CloudFront distribution. It will redirect url based on device type.
The CloudFront Function can be viewed in Functions page of CloudFront console, you can also customize its code.