Titan Images
Unstable API
0.8.0
@project-lakechain/bedrock-image-generators
The Bedrock image generators package enables developers to use image generation models hosted on Amazon Bedrock, and create images at scale within their pipelines. The Amazon Titan image generator is part of this package and makes it possible to generate images from text, realize image inpainting and outpainting, as well as image-to-image variation.
🖼️ Text-to-Image
To generate images as part of your pipelines from a text prompt, you can use the TitanImageGenerator construct. This construct either takes the content of input text document as a prompt for generating an image, allowing you to nicely chain documents together, or can also take a user-provided prompt.
ℹ️ The below example demonstrates how to use the Titan image generator to create images from an arbitrary prompt every 5 minutes, using the Scheduler Trigger.
import * as scheduler from '@aws-cdk/aws-scheduler-alpha';import { SchedulerEventTrigger } from '@project-lakechain/scheduler-event-trigger';import { SdxlImageGenerator } from '@project-lakechain/bedrock-image-generators';
class Stack extends cdk.Stack { constructor(scope: cdk.Construct, id: string) { const trigger = new SchedulerEventTrigger.Builder() .withScope(this) .withIdentifier('Trigger') .withScheduleExpression( scheduler.ScheduleExpression.rate(cdk.Duration.minutes(5)) ) .build();
// Every 5 minutes, generate a new image. trigger.pipe(new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('TitanImageGenerator') .withCacheStorage(cache) .withSource(trigger) .withTask(new TextToImageTask.Builder() .withPrompt('A beautiful sunset over the ocean.') .withNegativePrompt('low resolution, low quality') .build() ) .build()); }}🧑🎨 Image Inpainting
The Titan model supports image inpainting by modifying a specific area of an image delimited by a mask, with an AI generated image. To implement inpainting within a pipeline, you can use the TitanImageGenerator by specifying a source image and a mask prompt. Mask prompts identify the area to be painted in natural language, such as “house” or “window”.
💁 In the below example we create a pipeline that triggers when an image is uploaded to a source S3 bucket, and replace any “house” detected in the image by a “Modern house”.
| Original Image | Inpainted Image |
|---|---|
 |  |
Example
import { TitanImageGenerator, ImageInpaintingTask } from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(source) // 👈 Specify a data source. .withTask(new ImageInpaintingTask.Builder() .withTextPrompt('Modern house') .withMaskPrompt('house') .build() ) .build()🖌️ Image Outpainting
The Amazon Titan image model also supports outpainting, relative to a mask prompt. Image outpainting refers to painting an existing image outside of the area delimited by the mask image.
💁 In the below example we create a pipeline that triggers when an image is uploaded to a source S3 bucket, and replaces the environment outside of a “house” with a “beautiful garden and swimming pool”.
| Original Image | Outpainted Image |
|---|---|
 |  |
Example
import { TitanImageGenerator, ImageOutpaintingTask } from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(source) // 👈 Specify a data source. .withTask(new ImageOutpaintingTask.Builder() .withTextPrompt('Beautiful garden and swimming pool') .withMaskPrompt('house') .build() ) .build();✨ Image Variation
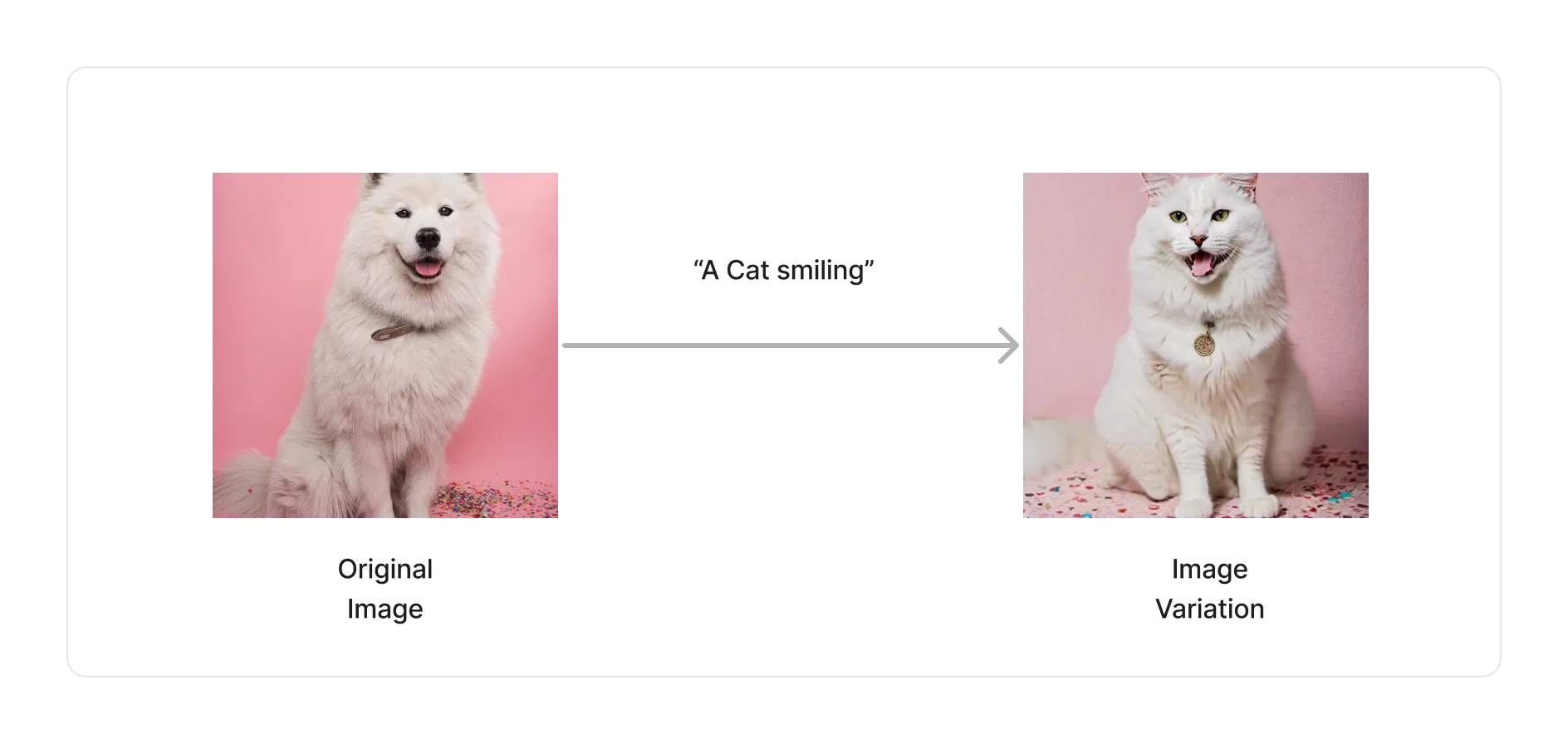
The Titan model also supports taking an image as an input, and transforming that image using a textual prompt into a new image.
To perform image variation, you use the TitanImageGenerator and provide it with a ImageVariationTask.

Example
import * as r from '@project-lakechain/core/dsl/vocabulary/reference';import { TitanImageGenerator, ImageVariationTask } from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(trigger) .withSource(source) // 👈 Specify a data source. .withTask(new ImageVariationTask.Builder() .withTextPrompt('A cat smiling') // Reference the current document as the image to transform. .withImage(r.reference(r.document())) .build() ) .build();✂️ Background Removal
The Titan model supports identifying the main subject within a picture and cleanly and accurately remove the background of the image, leaving only the main subject.
To perform background removal, you use the TitanImageGenerator and provide it with a BackgroundRemovalTask.
💁 Background removal is only available with the Titan Model image generator v2 model.
| Original Image | Background Removed |
|---|---|
 |  |
Example
import * as r from '@project-lakechain/core/dsl/vocabulary/reference';import { TitanImageGenerator, BackgroundRemovalTask, TitanImageModel} from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(source) // 👈 Specify a data source. .withImageModel(TitanImageModel.TITAN_IMAGE_GENERATOR_V2) .withTask(new BackgroundRemovalTask.Builder() // Reference the current document as the image to transform. .withImage(r.reference(r.document())) .build()) .build();🎨 Color Guided Generation
The Titan model allows users to influence how an image is generated based on a color palette. This feature is useful when you want to generate images that adhere to a specific color branding guideline.
To perform color guided image generation, you use the TitanImageGenerator and provide it with a ColorGuidedGenerationTask.
💁 Color guided image generation is only available with the Titan Model image generator v2 model.
| Reference Image | Color Palette | Generated Image |
|---|---|---|
 |  |  |
Example
import * as r from '@project-lakechain/core/dsl/vocabulary/reference';import { TitanImageGenerator, ColorGuidedGenerationTask, TitanImageModel} from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(source) // 👈 Specify a data source. .withImageModel(TitanImageModel.TITAN_IMAGE_GENERATOR_V2) .withTask(new ColorGuidedGenerationTask.Builder() .withTextPrompt(prompt) .withTextNegativePrompt('low quality, blurry, or poorly lit') // Using the input image as a reference. .withReferenceImage(r.reference(r.document())) .withColors(['#ff9900', '#0079c1']) ) .build();🧽 Object Removal
With the Amazon Titan Image Generator, you can use semantic masks based on a prompt to isolate a certain subject in an image and segment it. By using the inpainting capabilities of the Titan Image Generator, you can use content-aware inpainting to remove objects from images.
To perform object removal, you use the TitanImageGenerator and provide it with a ImageInpaintingTask without any textual prompt.
| Original Image | Object Removed |
|---|---|
 |  |
Example
import { TitanImageGenerator, ImageInpaintingTask, TitanImageModel } from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(source) // 👈 Specify a data source. .withTask(new ImageInpaintingTask.Builder() .withMaskPrompt('cat') .build() ) .build();📏 Image Conditioning
The Titan model supports image conditioning, which allows you to shape your creations with precision and intention. By providing a reference image, you can instruct the model to focus on specific visual characteristics, such as edges, object outlines, and structural elements, or segmentation maps that define distinct regions and objects within the reference image.
To perform image conditioning, you use the TitanImageGenerator and provide it with a TextToImageTask with a reference image.
💁 Image conditioning is only available with the Titan Model image generator v2 model.
| Original Image | Generated Image |
|---|---|
 |  |
Example
import { TitanImageGenerator, TextToImageTask } from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(source) // 👈 Specify a data source. .withTask(new TextToImageTask.Builder() .withPrompt('a tiger as a hand drawn sketch') .withControlMode('CANNY_EDGE') .withConditionImage(r.reference(r.document())) .build() ) .build();🌐 Region Selection
You can specify the AWS region in which you want to invoke Amazon Bedrock using the .withRegion API.
💁 By default, the middleware will use the current region in which it is deployed.
import { TitanImageGenerator } from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(trigger) .withRegion('us-east-1') // 👈 Alternate region .withTask(task) .build();⚙️ Model Parameters
For the different tasks supported by the TitanImageGenerator, you can specify additional parameters to customize the generation of the images. You pass additional parameters using the .withImageGenerationParameters API on the task to execute.
import { TitanImageGenerator, ImageOutpaintingTask, ImageGenerationParameters} from '@project-lakechain/bedrock-image-generators';
const imageGenerator = new TitanImageGenerator.Builder() .withScope(this) .withIdentifier('ImageGenerator') .withCacheStorage(cache) .withSource(source) .withTask(new ImageOutpaintingTask.Builder() .withTextPrompt('Beautiful garden and swimming pool') .withMaskPrompt('house') .withImageGenerationParameters(new ImageGenerationParameters.Builder() .withQuality('premium') .withNumberOfImages(10) .build() ) .build() ) .build();Parameters
Below are the parameters you can pass to the image generation tasks. See the official Titan documentation to understand the effect of available parameters.
| Parameter | Description | Default |
|---|---|---|
numberOfImages | The number of images to generate. | 1 |
quality | The quality of the generated images. | standard |
cfgScale | Specifies how strongly the generated image should adhere to the prompt. | 8.0 |
height | The height of the generated image. | 1024 |
width | The width of the generated image. | 1024 |
seed | Determines the initial noise setting. | random |
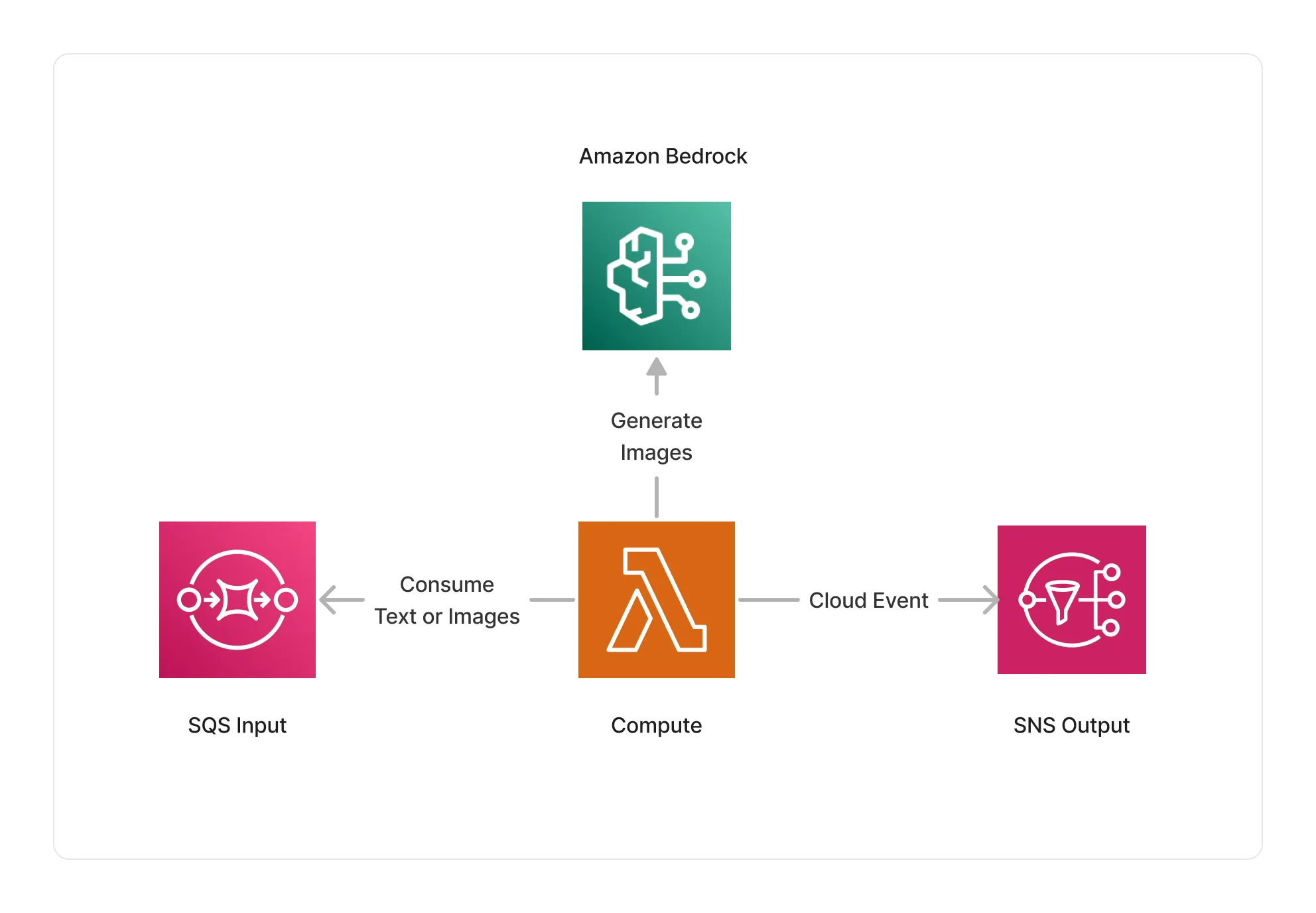
🏗️ Architecture
This middleware is based on a Lambda compute and interacts with the Amazon Bedrock service in the specified region to generate images.

🏷️ Properties
Supported Inputs
| Mime Type | Description |
|---|---|
text/plain | Text document |
image/png | Image document |
image/jpeg | Image document |
application/json+scheduler | Scheduler event |
Supported Outputs
| Mime Type | Description |
|---|---|
image/png | Image document |
Supported Compute Types
| Type | Description |
|---|---|
CPU | This middleware only supports CPU compute. |
📖 Examples
- Titan Inpainting Pipeline - An example showcasing how to perform image inpainting using Amazon Titan.
- Image Outpainting Pipeline - An example showcasing how to perform image outpainting using Amazon Titan.
- Titan Background Removal Pipeline - Builds a pipeline demonstrating image background removal using the Amazon Titan model.