Laplacian
Unstable API
0.8.0
@project-lakechain/laplacian-image-processor
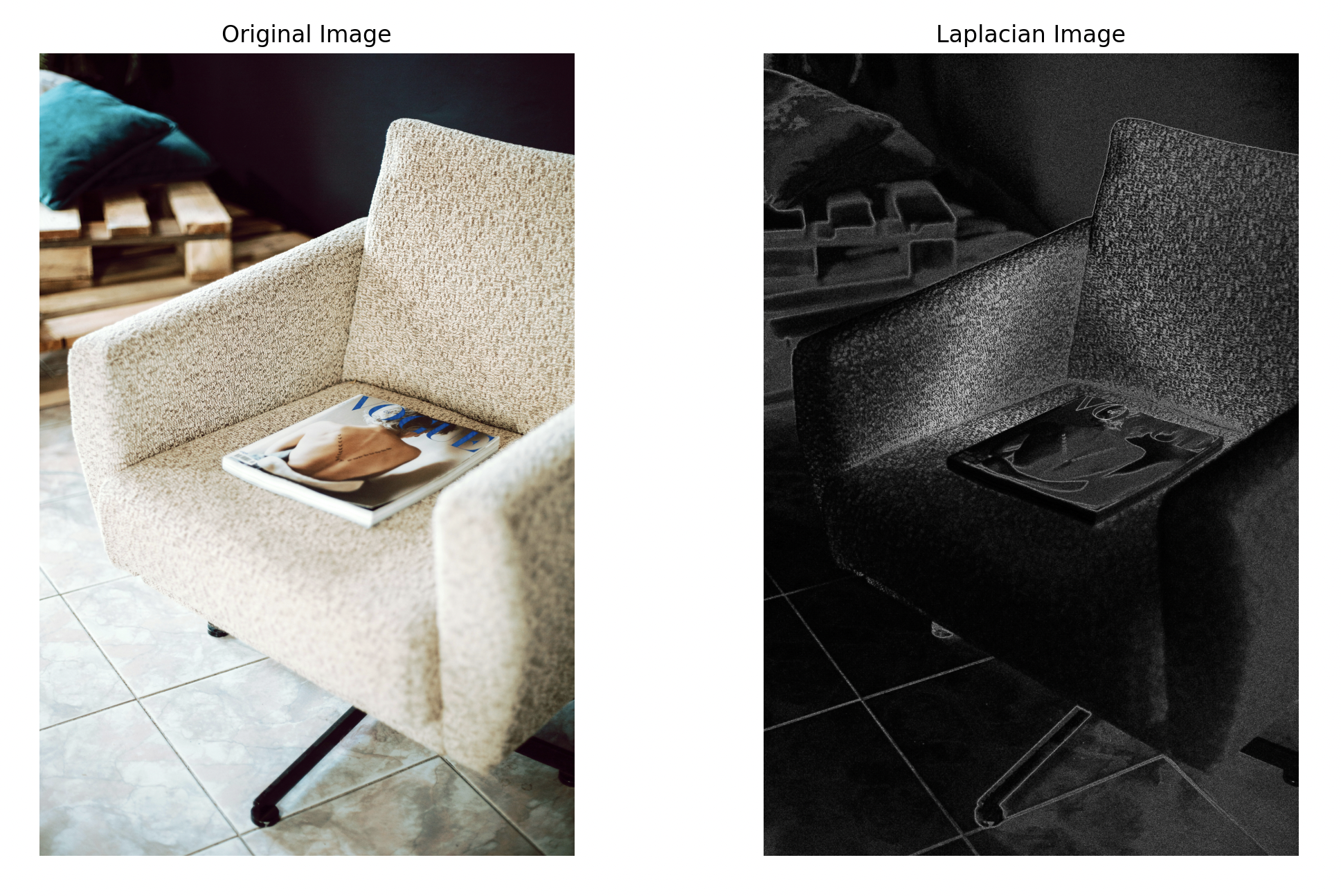
The Laplacian image processor makes it possible to compute the Laplacian variance of images, and enrich the metadata of the document with the computed variance. This metric is useful for detecting edges in images, and is more generally used as a blur detection metric to identify the blurriness of an image.

Credits Branislav Rodman on Unsplash
📷 Computing Variance
To use this middleware, you import it in your CDK stack and instantiate it as part of a pipeline.
import { LaplacianImageProcessor } from '@project-lakechain/laplacian-image-processor';import { CacheStorage } from '@project-lakechain/core';
class Stack extends cdk.Stack { constructor(scope: cdk.Construct, id: string) { const cache = new CacheStorage(this, 'Cache');
// Computes the Laplacian variance of images. const laplacianProcessor = new LaplacianImageProcessor.Builder() .withScope(this) .withIdentifier('LaplacianProcessor') .withCacheStorage(cache) .withSource(source) // 👈 Specify a data source .build(); }}Depth Level
The Laplacian image processor can be configured to compute the Laplacian variance at different depth levels. This is useful when you want to compute the variance at different scales, and detect edges at different levels of granularity. See the OpenCV data types for more information on the available depth levels.
💁 The default value is set to
64F.
import { LaplacianImageProcessor, Depth } from '@project-lakechain/laplacian-image-processor';
const laplacianProcessor = new LaplacianImageProcessor.Builder() .withScope(this) .withIdentifier('LaplacianProcessor') .withCacheStorage(cache) .withSource(source) .withDepth(Depth.CV_64F) // 👈 Optionally specify the depth level. .build();Kernel Size
The kernel size used in the Laplacian algorithm can be configured to compute the variance at different scales. The kernel size is used to compute the second derivative of the image, and is used to customize detection of edges in the image.
💁 The default value is set to
3.
import { LaplacianImageProcessor } from '@project-lakechain/laplacian-image-processor';
const laplacianProcessor = new LaplacianImageProcessor.Builder() .withScope(this) .withIdentifier('LaplacianProcessor') .withCacheStorage(cache) .withSource(source) .withKernelSize(3) // 👈 Optionally specify the kernel size. .build();📄 Output
The Laplacian image processor does not modify or alter source images in any way. It instead enriches the metadata of their document by setting the variance field to the output of the captioning result.
💁 Click to expand example
ℹ️ Below is an example of a CloudEvent emitted by the Laplacian image processor.
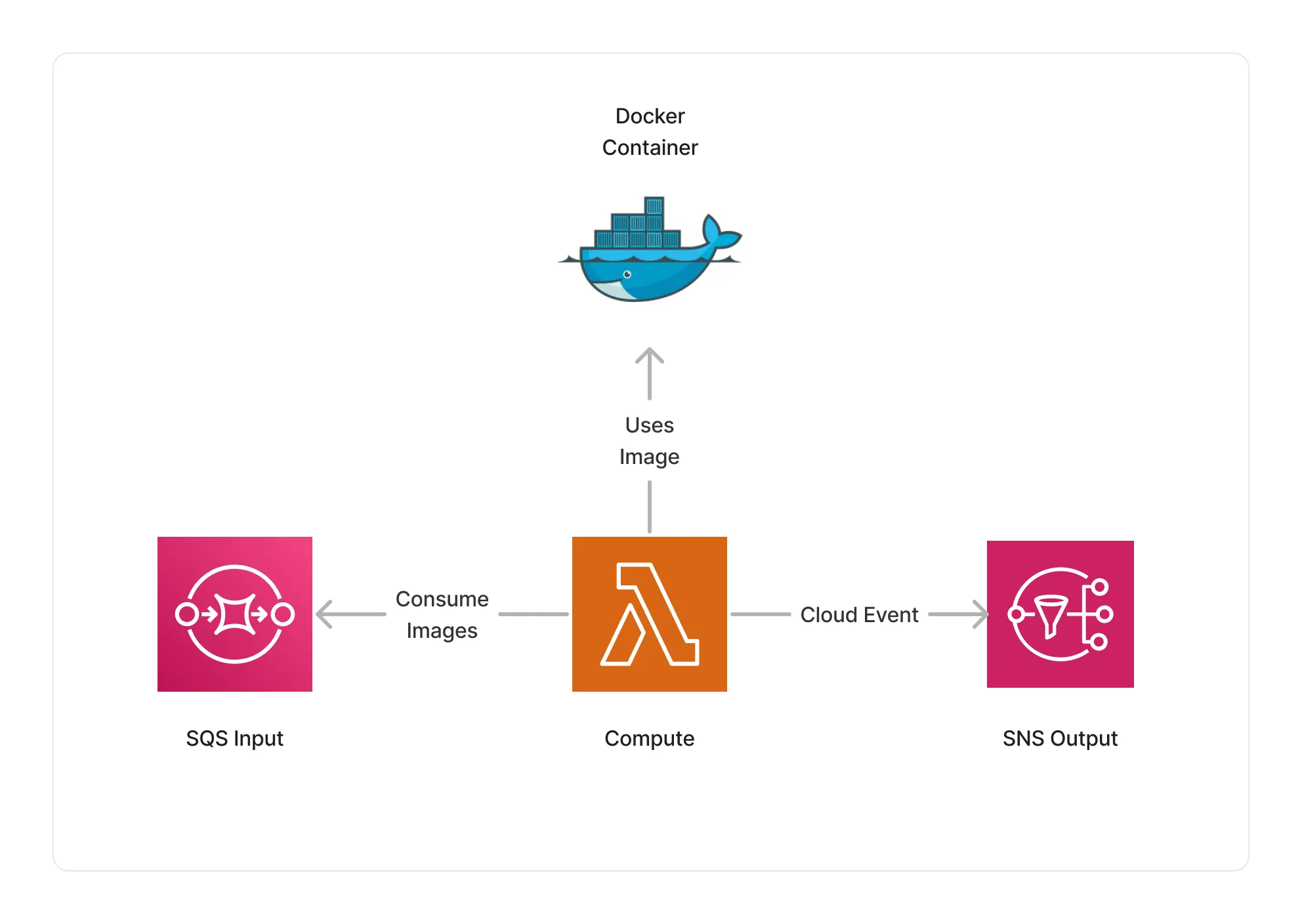
{ "specversion": "1.0", "id": "1780d5de-fd6f-4530-98d7-82ebee85ea39", "type": "document-created", "time": "2023-10-22T13:19:10.657Z", "data": { "chainId": "6ebf76e4-f70c-440c-98f9-3e3e7eb34c79", "source": { "url": "s3://bucket/image.png", "type": "image/png", "size": 245328, "etag": "1243cbd6cf145453c8b5519a2ada4779" }, "document": { "url": "s3://bucket/image.png", "type": "image/png", "size": 245328, "etag": "1243cbd6cf145453c8b5519a2ada4779" }, "metadata": { "properties": { "kind": "image", "attrs": { "variance": 63.463 } } }, "callStack": [] }}🏗️ Architecture
This middleware runs within a Lambda compute, and packages OpenCV to compute the Laplacian variance of images.

🏷️ Properties
Supported Inputs
| Mime Type | Description |
|---|---|
image/jpeg | JPEG image |
image/png | PNG image |
image/bmp | BMP image |
image/webp | WebP image |
Supported Outputs
| Mime Type | Description |
|---|---|
image/jpeg | JPEG image |
image/png | PNG image |
image/bmp | BMP image |
image/webp | WebP image |
Supported Compute Types
| Type | Description |
|---|---|
CPU | This middleware only supports CPU compute. |
📖 Examples
- Laplacian Variance Pipeline - An example showcasing how to compute the Laplacian variance of images.